이번엔 네온사인 효과를 낸
글자를 한 번 만들어 볼게요~ ^^
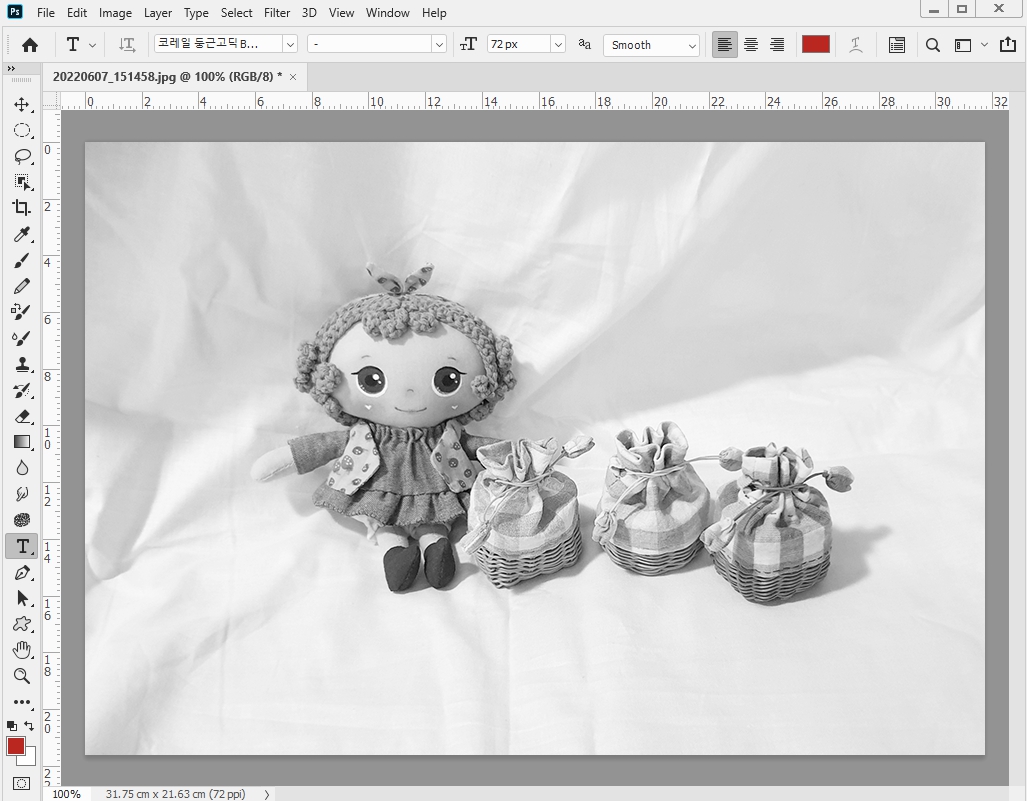
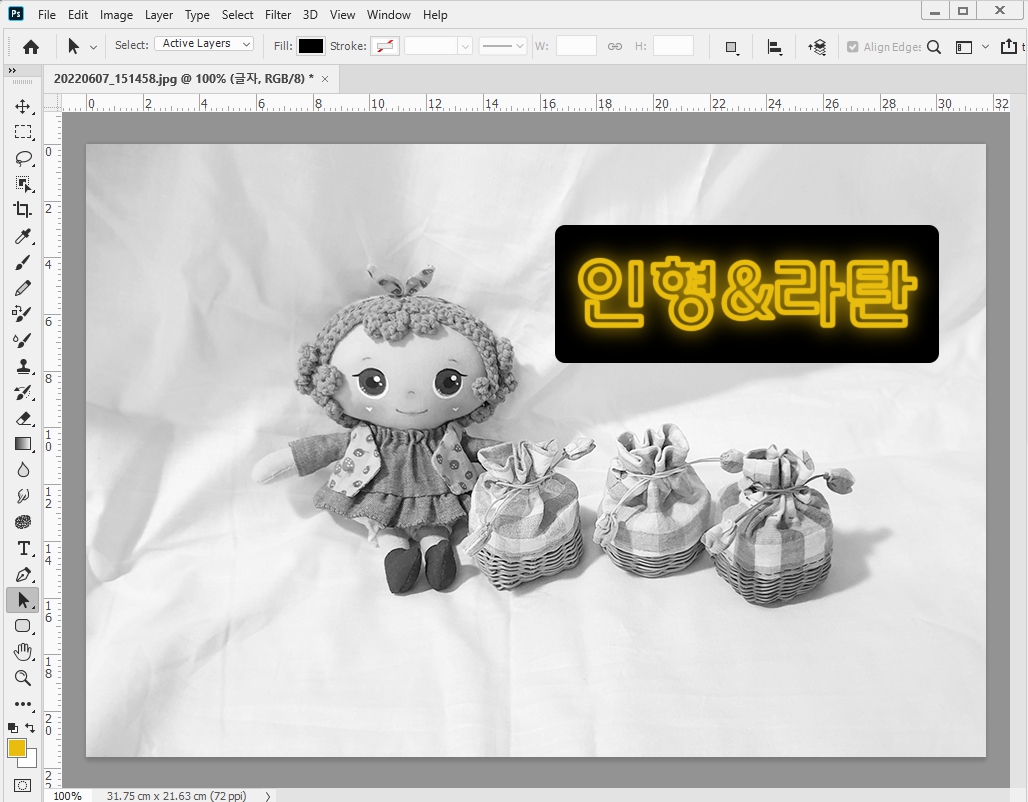
1. 이미지를 불러옵니다.

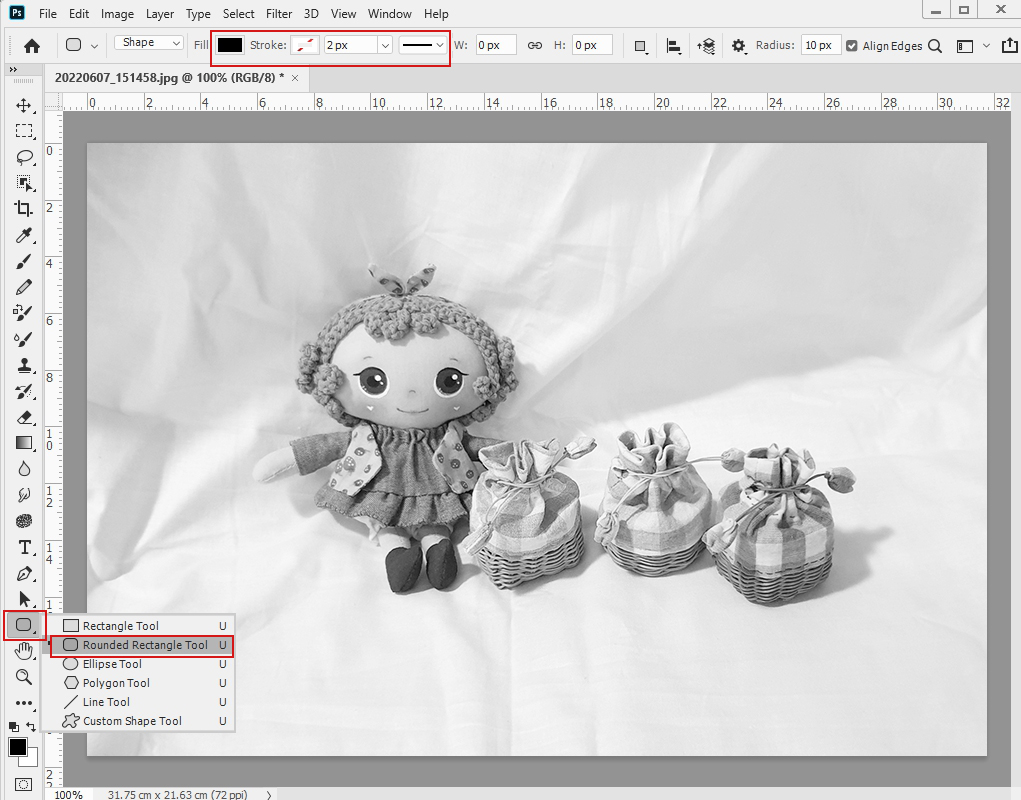
2. Shape Tool(쉐이프툴)에서
모서리가 라운딩 된 사각형을 선택합니다.
상단 속성에서 Fill(칠)은 검은색,
Stroke(선)은 없음으로 설정합니다.

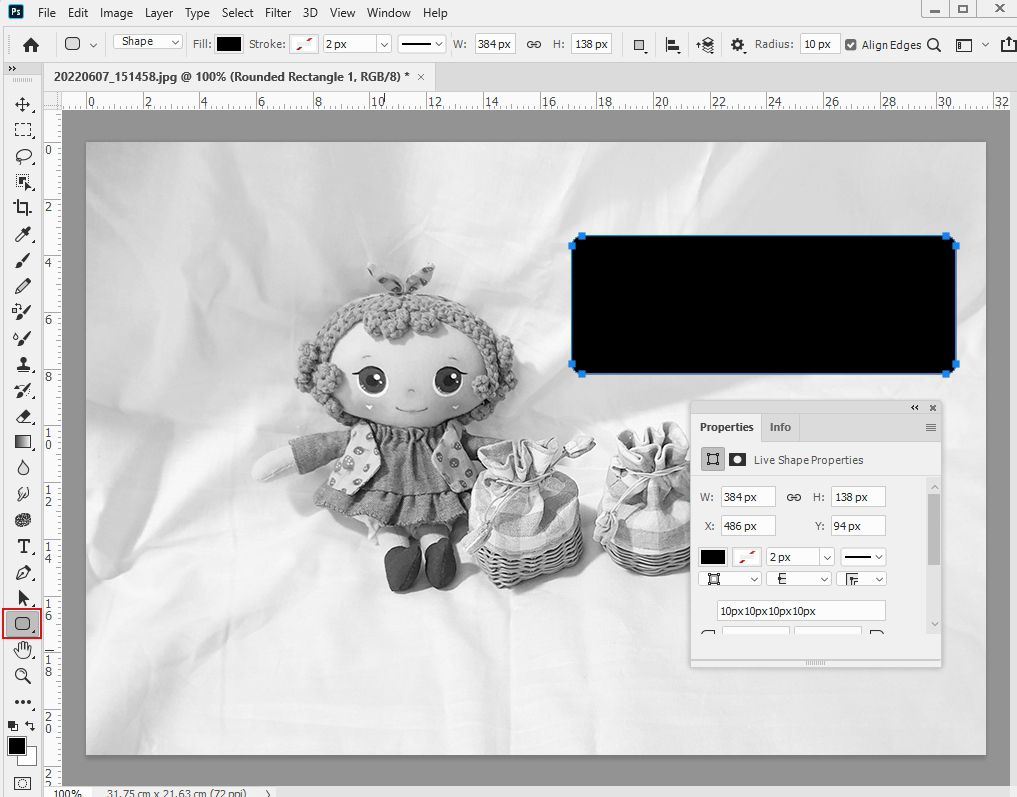
3. 마우스를 드래그하여 적당한 크기로 만들어 줍니다.

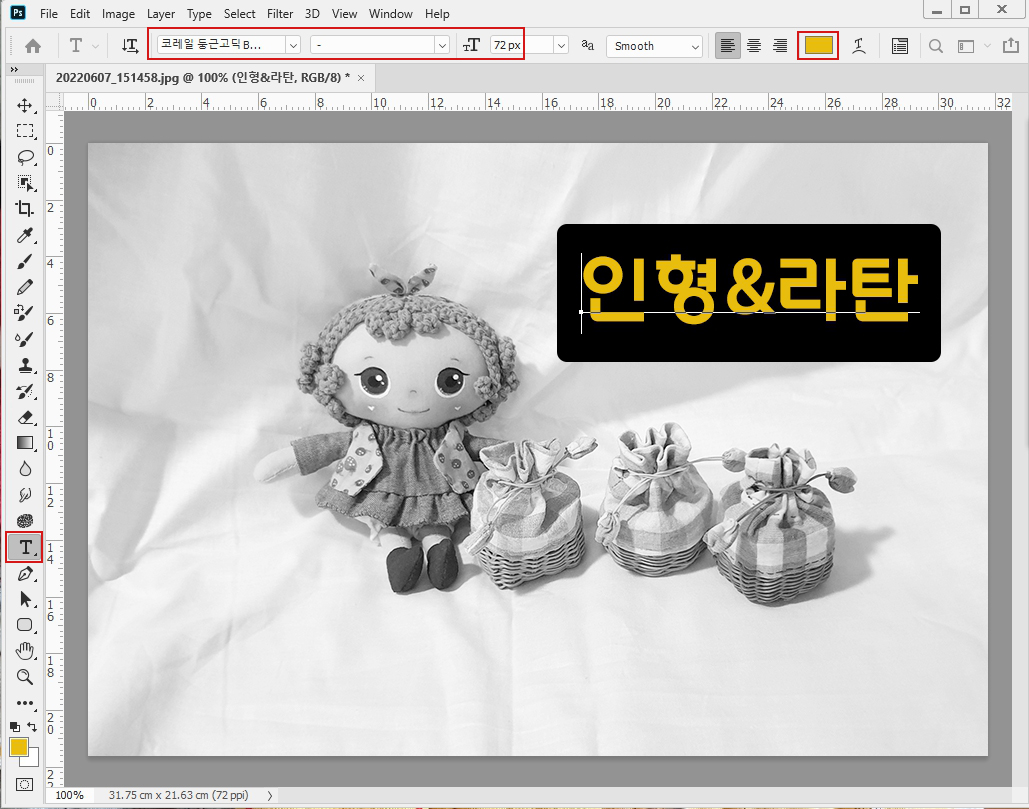
4. Type Too(타입툴)로 인형&라탄 글자를 적어줍니다.
사이즈는 72로 설정합니다.

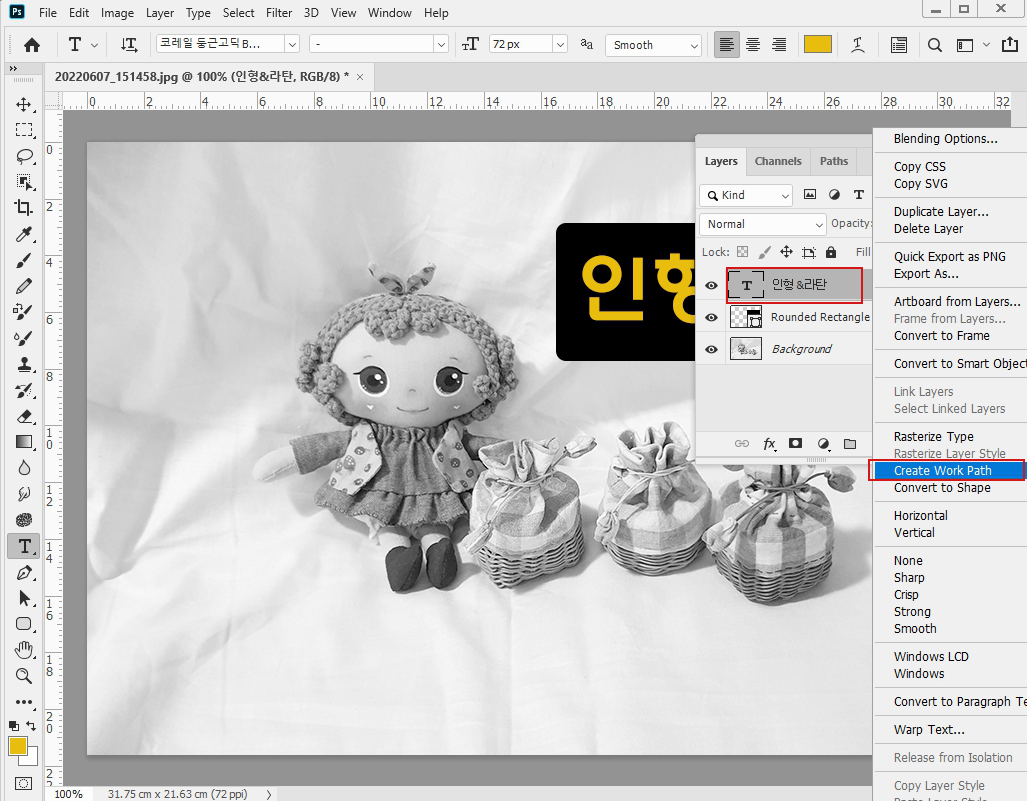
5. 글자 레이어 위에 마우스 우측 클릭하여
Create Work Path를 선택합니다.

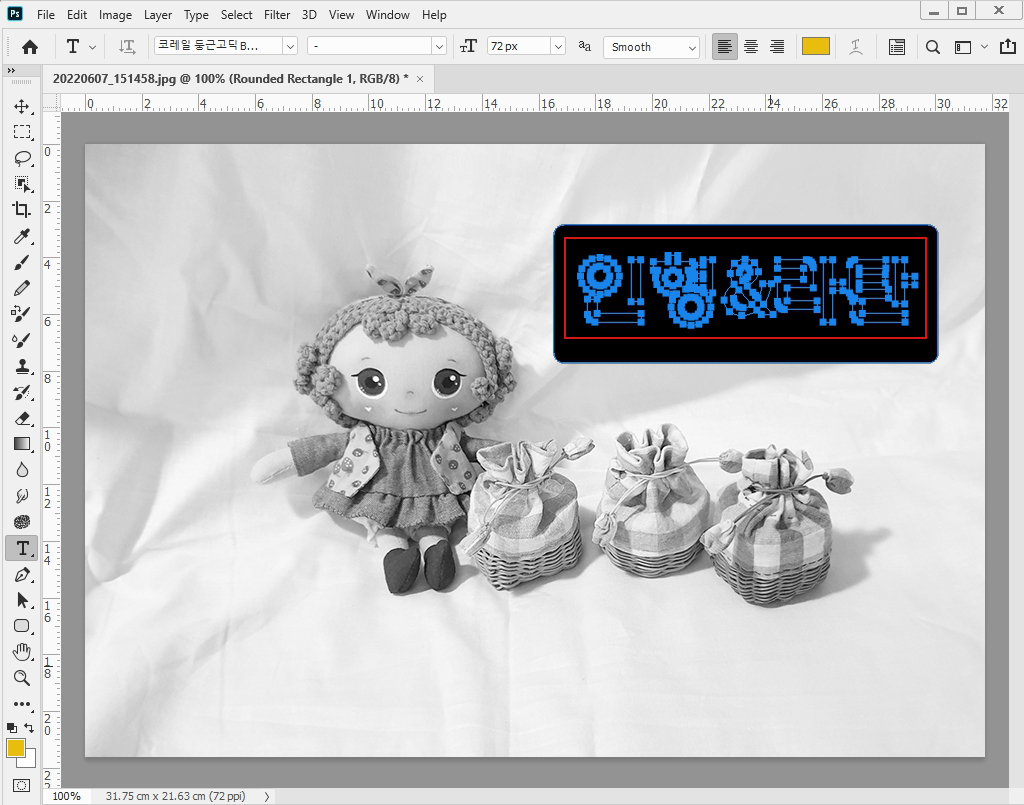
6. 패스만 남았습니다. 타입툴로 적어 준 글자 레이어는 드래그하여 휴지통에 버려줍니다.

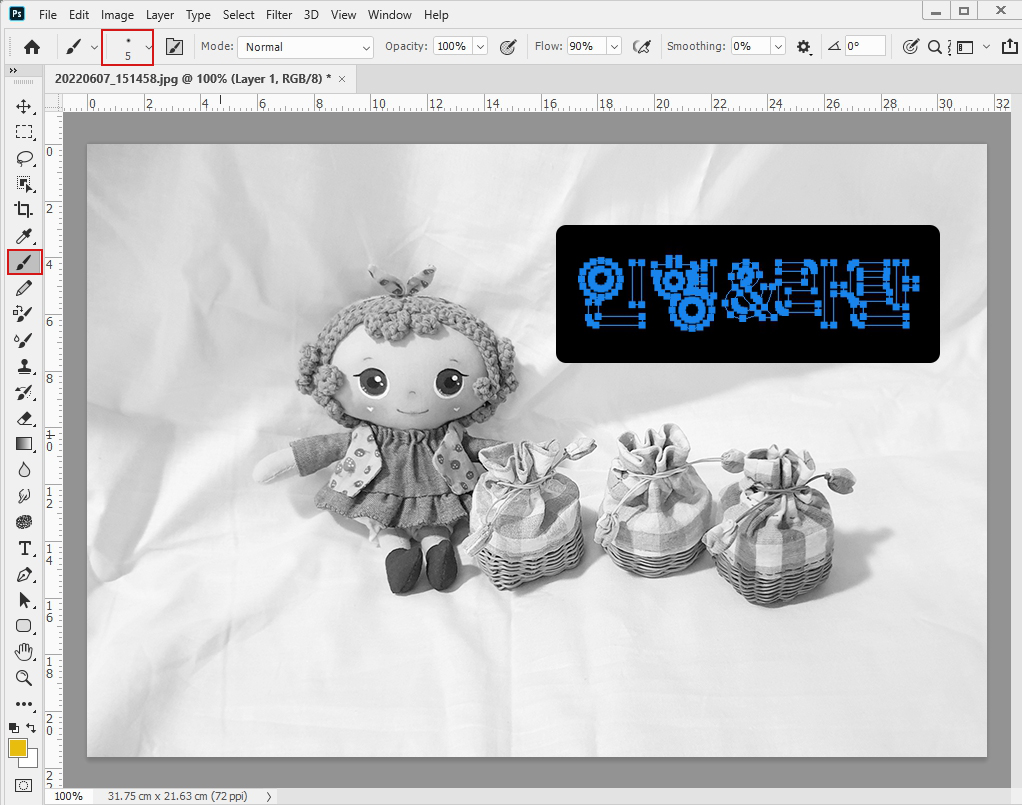
7. Brush Tool(브러시툴)을 선택하고 상단 속성에서
사이즈를 5로 지정합니다.

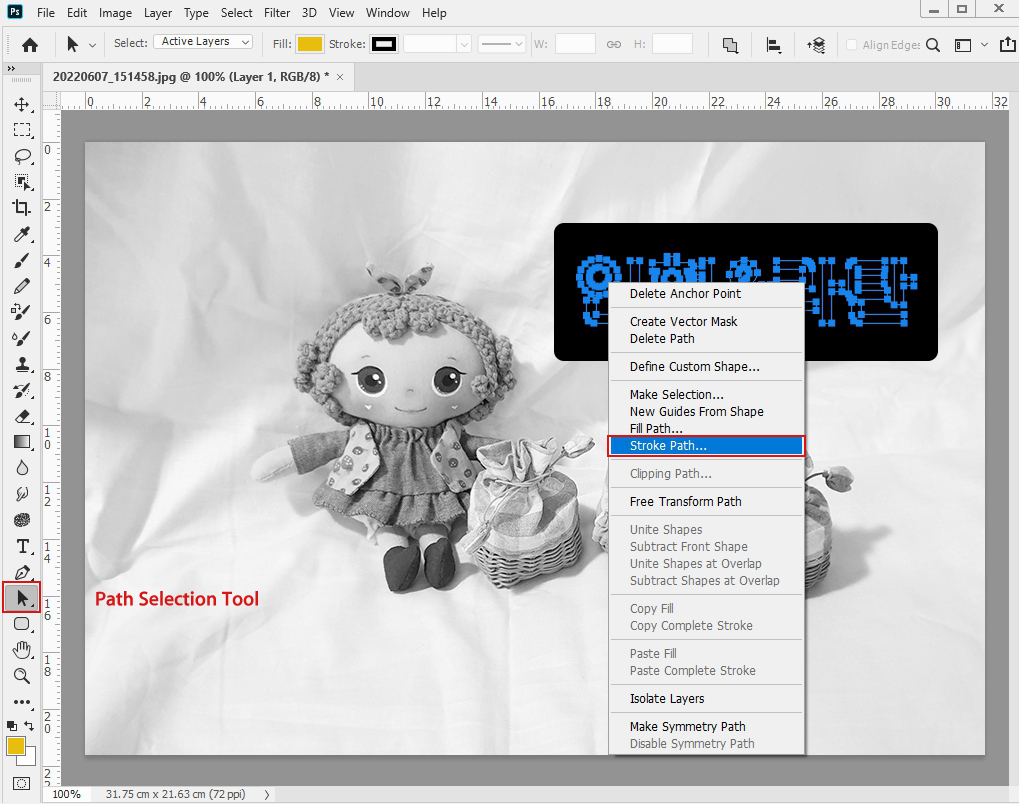
8. 왼쪽 Path Selection Tool을 선택하고
색상은 노란 계열로 선택해 줍니다. 그런 후 글자 위에 마우스 우측 클릭해 Stroke Path를 눌러 줍니다.

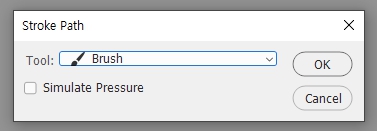
9. 아래와 같은 창이 뜹니다.
Tool을 Brush로 선택하고 OK를 누릅니다.

10. 브러시 속성이 적용되어
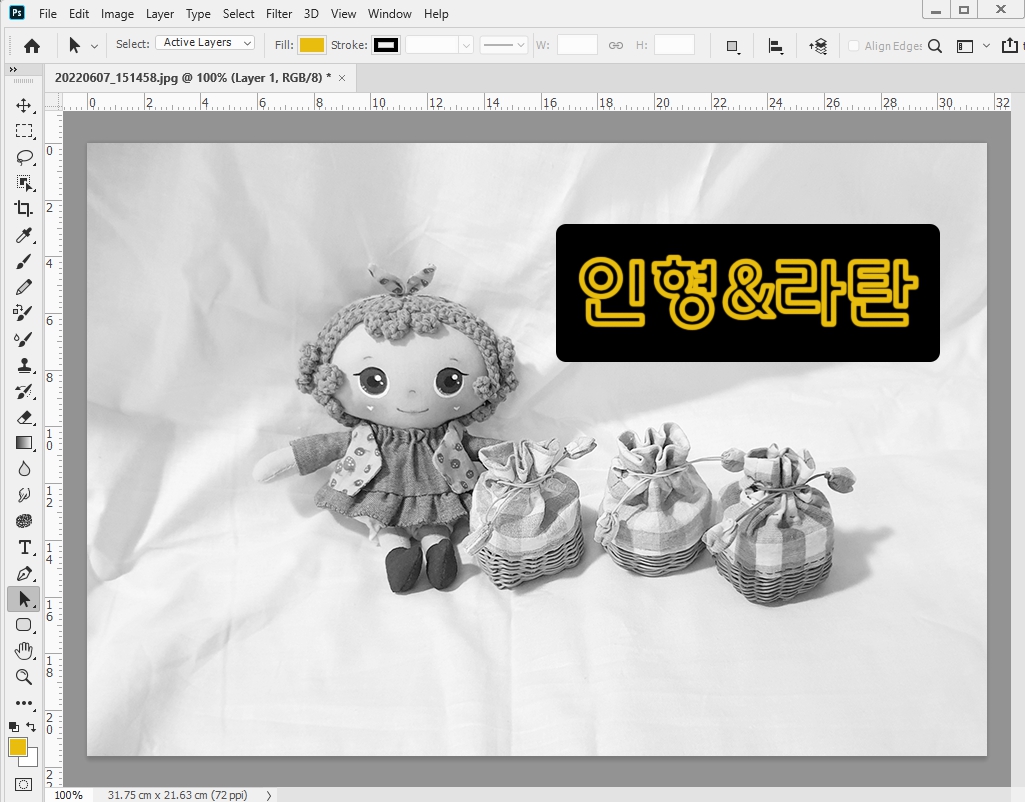
노란색 글자 테두리가 완성되었습니다.
그런 후 Paths에 가서 Work Path를 드래그하여 휴지통에 버려줍니다. 이렇게 하니까 글자 위에 패스선이 없어지고 글자만 남아 깨끗해 보이더라고요. ㅋ

10. 글자 레이어를 클릭해 끌고 가 하나 더 카피합니다.
(단축키 Ctrl+J) 더 밝고 선명해졌습니다~^^

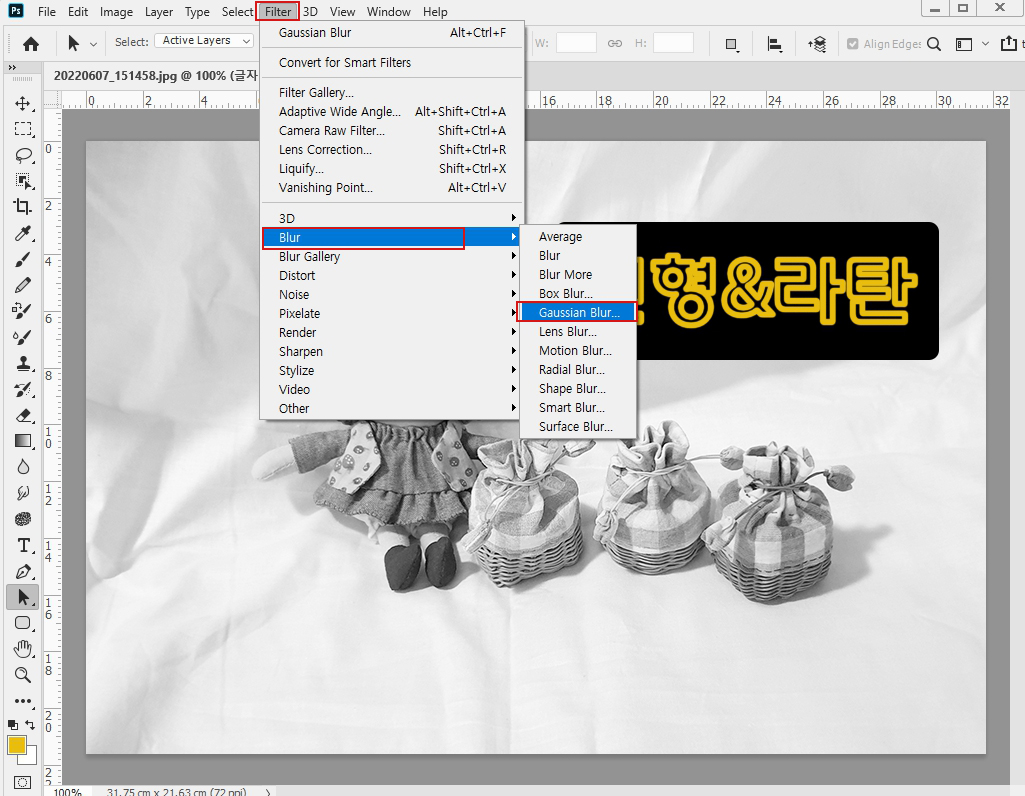
11. 카피한 레이어를 선택한 후
Filter-Blur-Gaussian Blur를 선택해 줍니다.

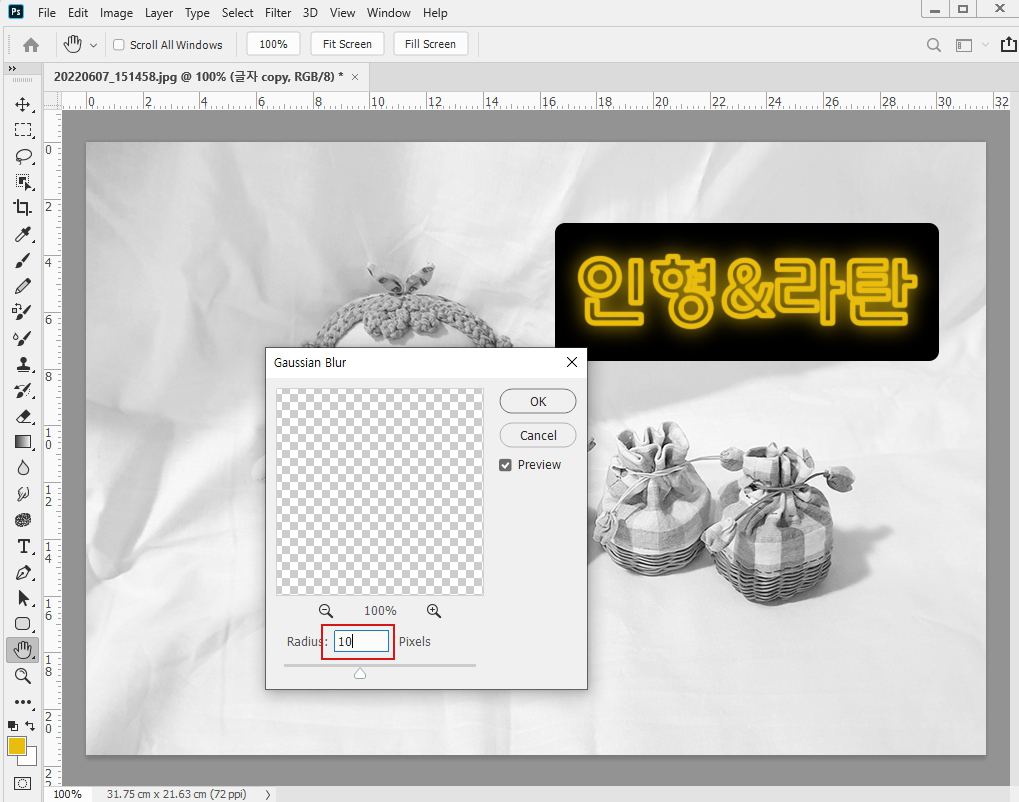
12. Radius(반경)를 10으로 설정하고 OK 합니다.

13. 필터 적용된 글자입니다. 😊😊

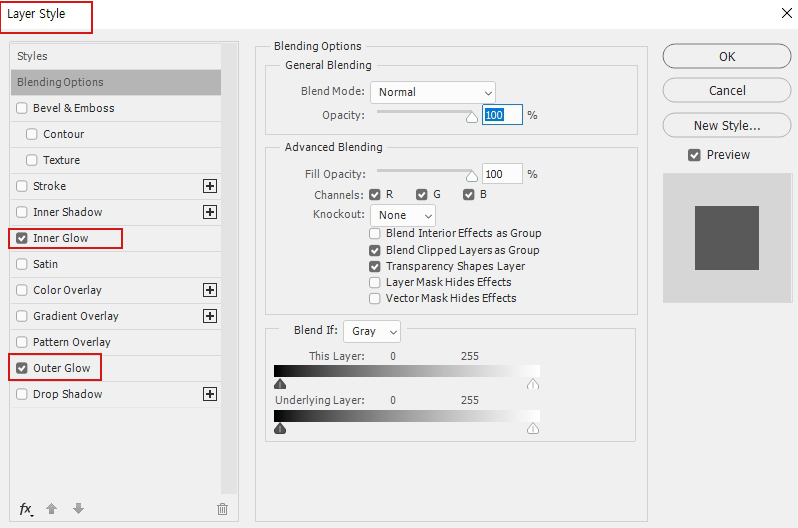
14. 13번까지 한 결과물이 맘에 들어 더 이상 효과를 주지 않았습니다. 필요에 따라 글자 레이어를 더블 클릭해 Layer Style에서 Inner Glow나 Outer Glow로 효과를 줘도 좋을 것 같습니다. 😁

처음엔 어떻게 만들지? 할 수 있을까? 하며
고민이 많았지만 해보니 완벽하진 않을진 몰라도
되네요. 그러니 해보세요. 도~~~ 전~~~ 🥰🥰🥰
👉👉👉 핸드메이드 인형을 만드는 네이버 스토어
도다핸즈로 인형&라탄 작품들을 보러 오세요.
https://m.smartstore.naver.com/dodahands
도다핸즈 : 네이버쇼핑 스마트스토어
100% 핸드메이드 인형 & 라탄 소품을 만들어요~^^
smartstore.naver.com
'포토샵해볼까?' 카테고리의 다른 글
| 포토샵공부33_사각 선택툴로 액자 사진 만들기 (0) | 2023.03.03 |
|---|---|
| 포토샵공부32_Stamp Tool로 주근께 제거하기 (0) | 2023.03.01 |
| 포토샵공부30_Blur Tool로 이미지 흐림 효과주기 (0) | 2023.02.24 |
| 포토샵공부29_Frame Tool(프레임툴)이용해 간단하게 이미지 넣기 (0) | 2023.02.22 |
| 포토샵공부28_Create Clipping Mask(클리핑 마스트)이용해 핸드폰에 이미지 넣기 (0) | 2023.02.20 |



