포토샵공부 11강에 이어
문자 대신 이미지를 넣어보겠습니다.
1. 이미지를 불러옵니다.

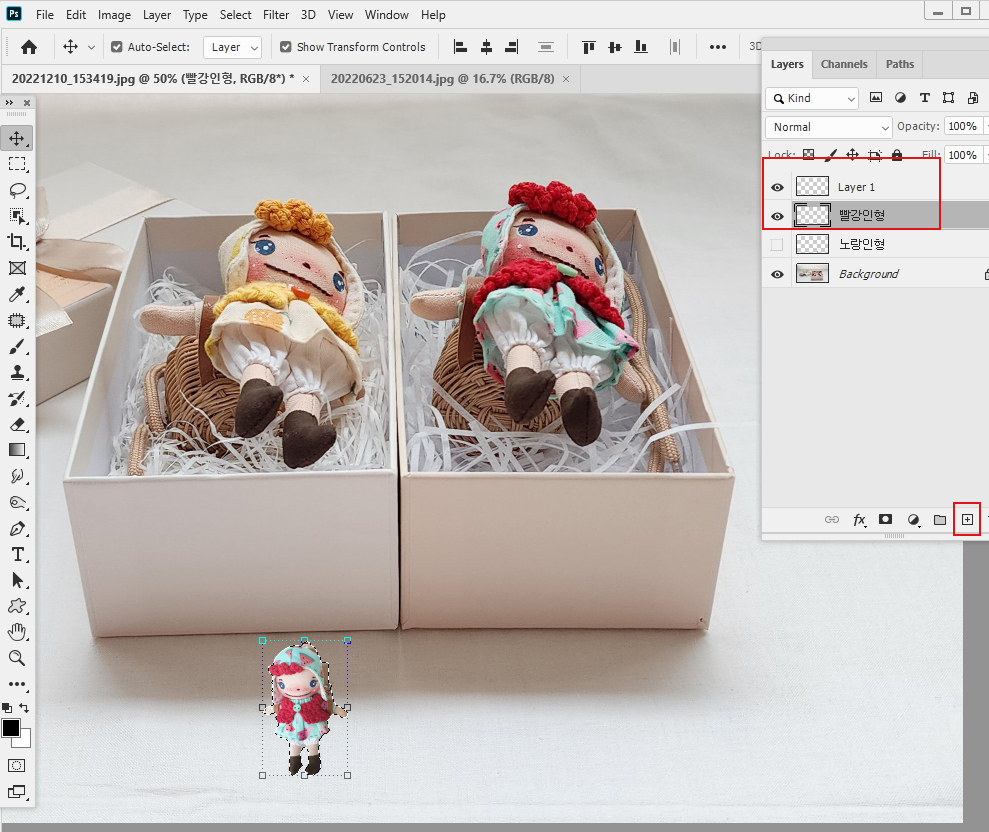
2. 개체선택도구로 따준
차량 방향제 인형을 각각 불러 옵니다.

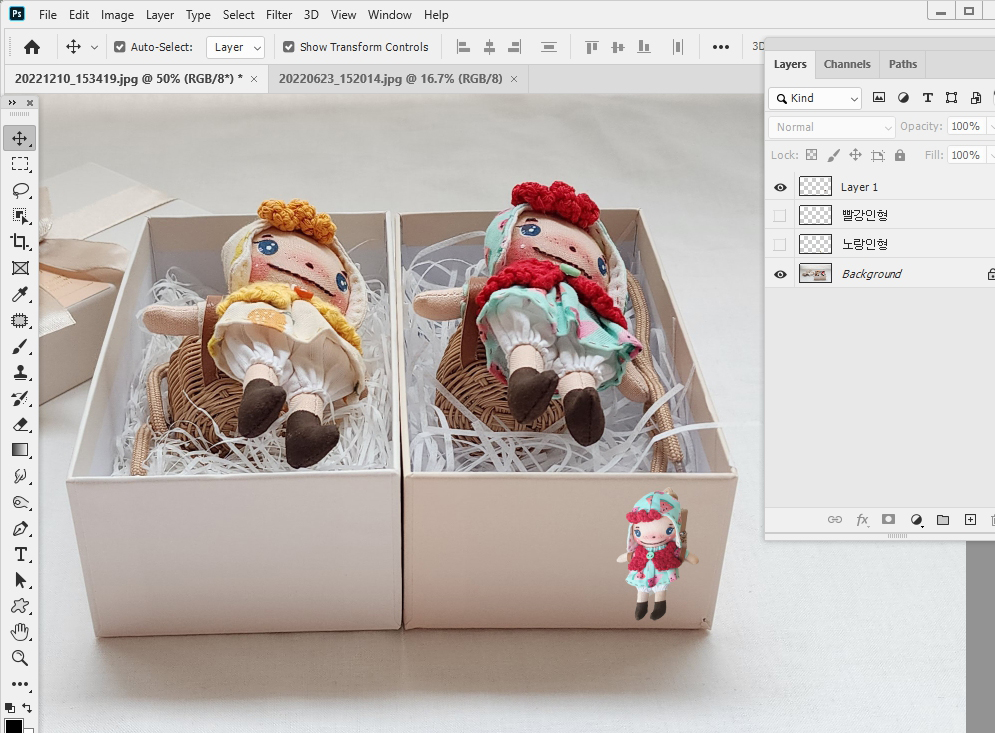
3. 먼저 새 레이어를 하나 만들고
빨강인형 레이어 옆 작은 이미지창을 Ctrl을 누른 채
클릭하면 인형이 선택이 됩니다.
그런 후 Ctrl+C 하여 복사해 줍니다.

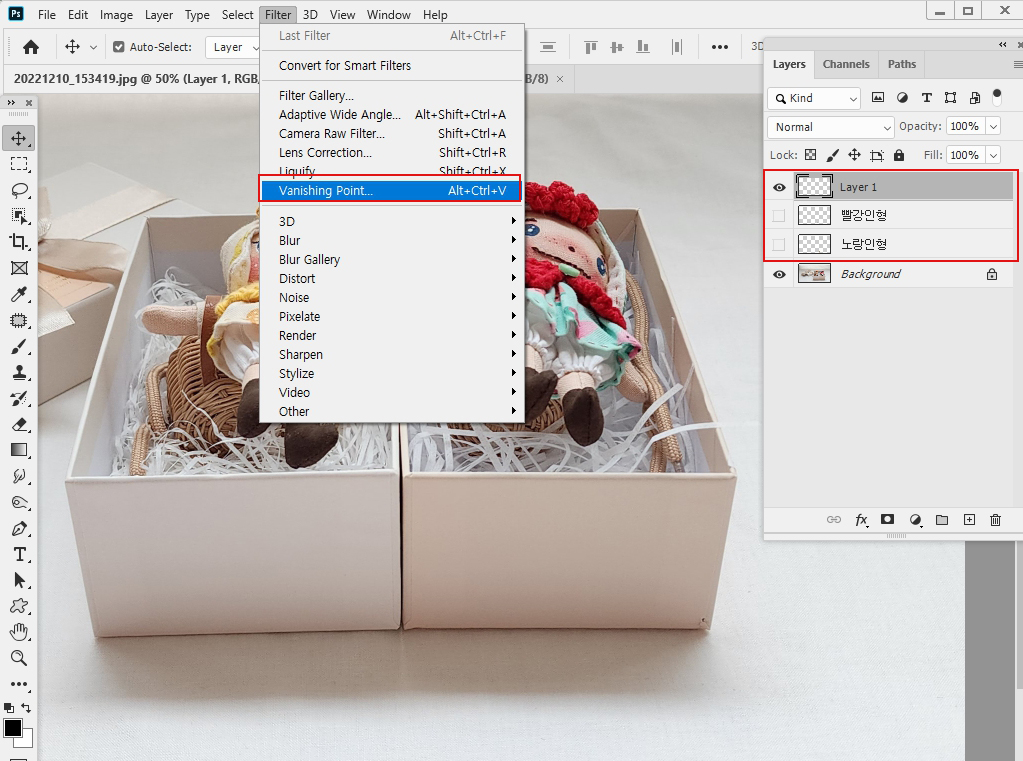
4. 인형만 레이어 눈을 다 끈 후
Filter-Vanishing Point를 선택합니다.

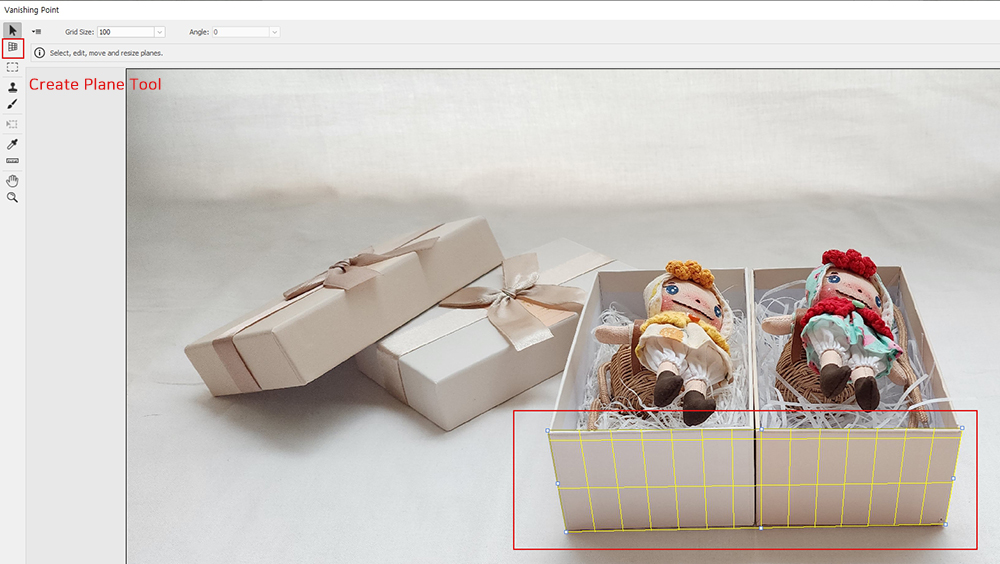
5. Create Plane Tool을 선택하고
상자 측면 포인트 네 지점을 클릭해
사각을 만들어 줍니다.

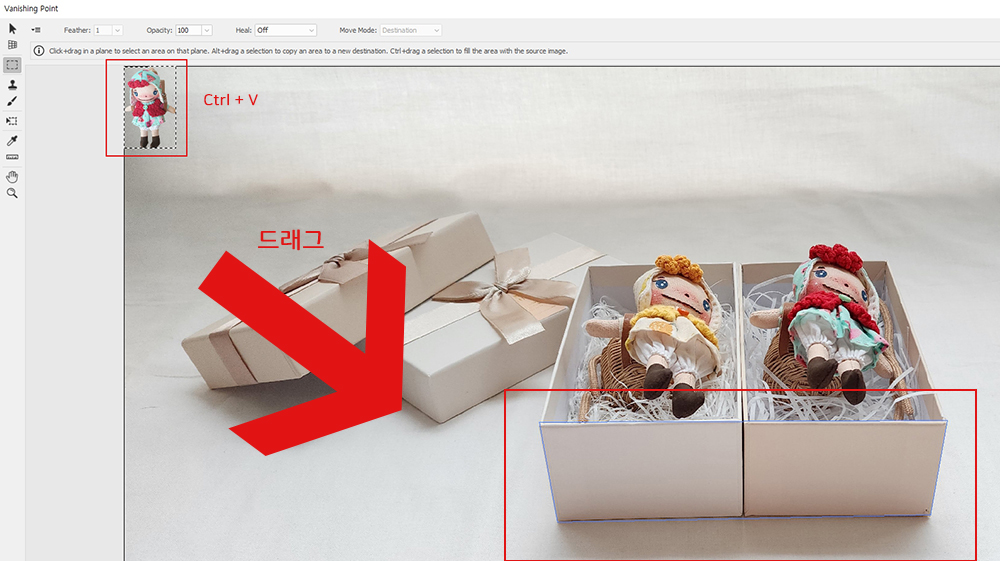
6. 복사해 둔 빨강인형을 Ctrl+V 하여 붙여줍니다.
상자 측면으로 드래그합니다.

7. 만들어 둔 틀에 쏙~ 들어갑니다.
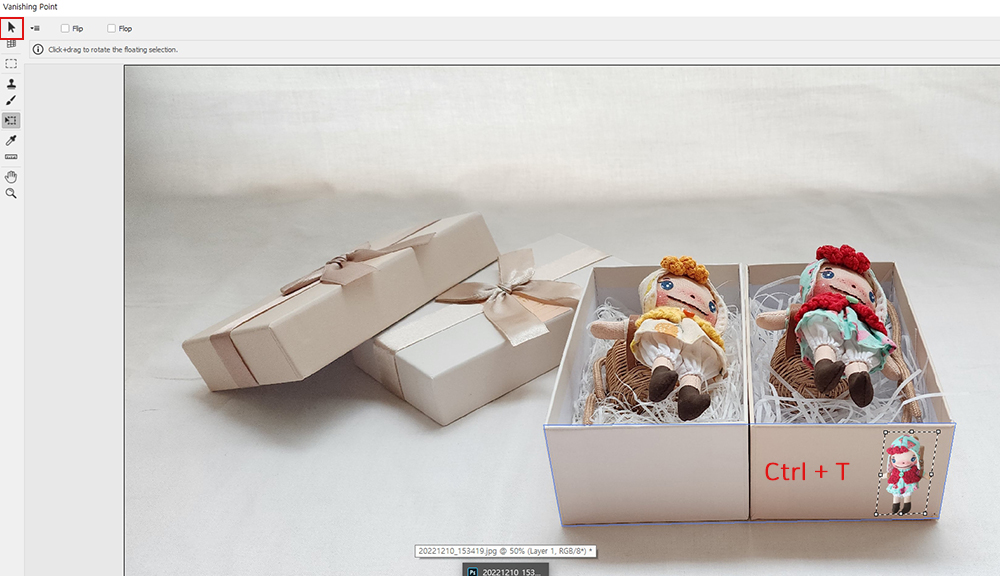
Ctrl+T 하여 사이즈 조정을 해줍니다

8. O.K하고 빠져나옵니다.
빨강인형이 원근감 있게 들어간 것을 보실 수 있습니다.

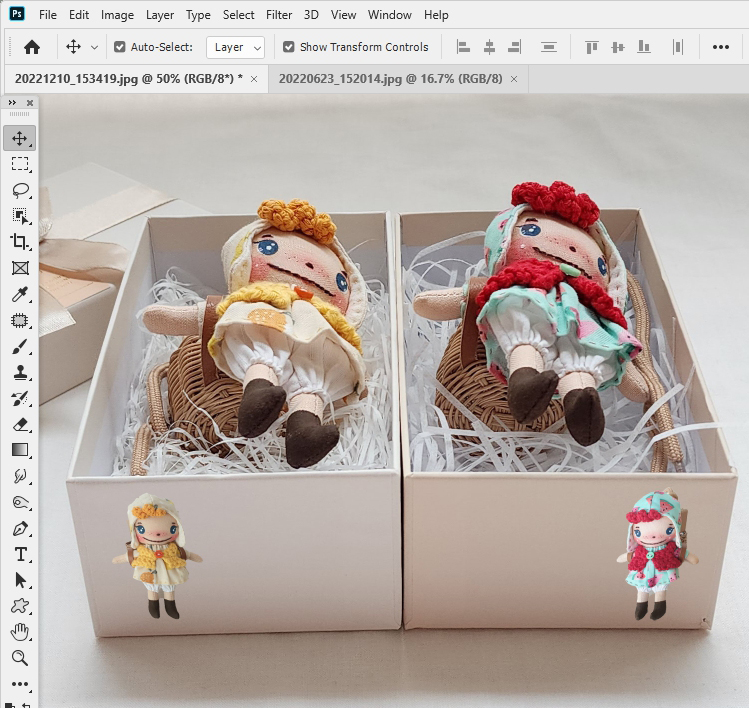
9. 노랑인형 도 새 레이어를 하나 더 만든 후
똑같이 진행해 줍니다.

양 옆으로 차량 방향제 인형이
원근감 있게 잘 들어갔습니다.~^^♡
베니싱포인트 필터를 할 때마다
아직은 서툴러서 그런지
포인트 잘 찍어둔 틀 수정하기가 어려울 때가 있어
다시~ 다시~~ 다시~~~ ㅎㅎㅎ
화딱지가 나지만 다시 힘을 내서 성공!
자꾸 하면 늘겠죠?^^ 파이팅!!!
https://m.smartstore.naver.com/dodahands
도다핸즈 : 네이버쇼핑 스마트스토어
100% 핸드메이드 인형 & 라탄 소품을 만들어요~^^
smartstore.naver.com
'포토샵해볼까?' 카테고리의 다른 글
| 포토샵공부14_ 나뭇잎 Pattern(패턴)이용해 이미지에 넣어 보기 (0) | 2023.01.11 |
|---|---|
| 포토샵공부13_ 나뭇잎 Pattern(패턴) 만들고 등록하기 (0) | 2023.01.09 |
| 포토샵공부11_Vanishing point(소실점효과)이용해 상자에 글자 넣어보기 (0) | 2023.01.04 |
| 6포토샵공부10_Layer Mask(레이어 마스크)이용해서 물에 비춰지는 이미지 효과 주기 (2) | 2023.01.02 |
| 포토샵공부09_ Timeline(타임라인)이용해 움직이는 GIF 이미지 만들기 (0) | 2022.12.30 |



